JQuery 문서에 따르면 .serializeArray()는 json 배열을 보내야하며 .serialize()는 쿼리 문자열을 만들어야합니다.
serializeArray는 배열 ( "json 배열"이 아님)을 생성합니다.
console.log($("#myform").serializeArray())로 직접 테스트 할 수 있습니다.
반면, serialize는 HTTP 요청의 일부인 쿼리 문자열을 만듭니다.
적절한 코드를 사용하면 모호함없이 하나를 다른 것으로 변환 할 수 있다는 점에서 두 표현 모두 동일합니다.
두 버전을 모두 사용할 수있는 이유는
HTTP 요청을하고 싶을 때 (쿼리 문자열에 결과를 넣는 경우) serialize가 더 편리하고
결과를 직접 처리하려면 serializeArray가 더 편리하기 때문입니다.
jQuery의 AJAX 메소드는 매개 변수의 유형을 감지하고 아직없는 경우 쿼리 문자열로 변환하기 때문에
둘 중 하나를 제공하더라도 신경 쓰지 않습니다.
따라서 요청이 관찰자 외부에서 이루어지면 포인트가 무엇인지 알 수 없습니다 매개 변수의 원래 형식
https://pythonq.com/so/jquery/177839
jquery - .serialize ()와 .serializeArray ()의 차이점은 무엇입니까? - IT 툴 넷
jquery - .serialize ()와 .serializeArray ()의 차이점은 무엇입니까? 기사 출처 jquery serialization serializearray 컨트롤러에 양식을 보내는 실험을하고 있습니다. jQuery 문서에 따르면 .serializeArray()는 json 배열을
pythonq.com

https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=onandme&logNo=220500042405
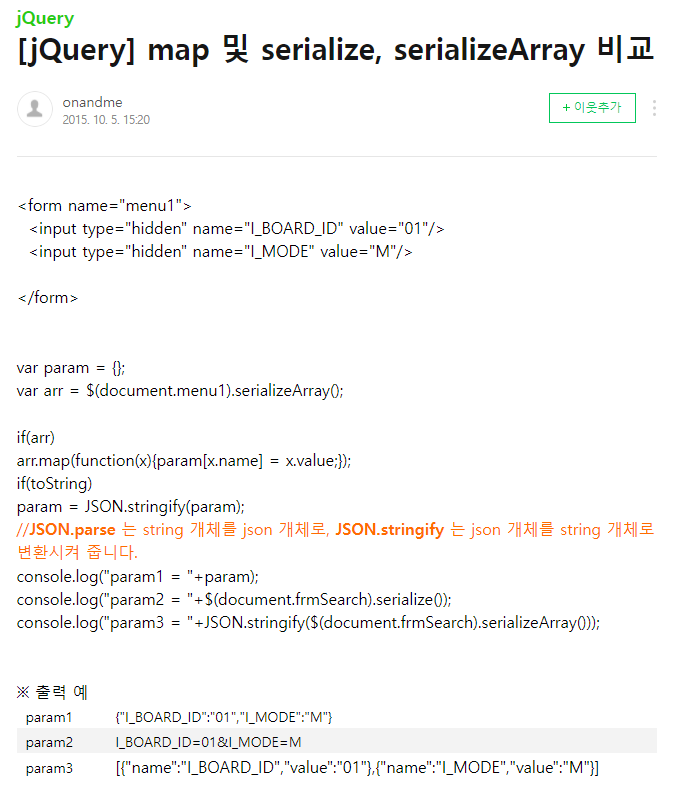
[jQuery] map 및 serialize, serializeArray 비교

https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=onandme&logNo=220500042405
[jQuery] map 및 serialize, serializeArray 비교
'개발관련 > front-end' 카테고리의 다른 글
| 자바스크립트 anchor 사용하는 방법 여러가지 관련 사이트 (0) | 2021.10.27 |
|---|---|
| javaScript에 excel 파일 가져오기 및 내보내기 관련 링크 (0) | 2021.10.06 |
| 신고하기 팝업 1차 구현하기 (0) | 2021.07.23 |
| 검색페이지 1차 구현, 브런치 검색페이지 따라하기 (0) | 2021.07.23 |
| 첫 페이지 구현 2 (0) | 2021.06.30 |
