1. 페이징 처리를 할 경우
상세보기 갔다가 목록으로가기, 취소 하기하면
보고있었던 2페이지 라든지 이게 유지가 되어야한다.
페이지는 항상 존재해야 하니까.
뭘 하든 항상 1페이지부터 보여주겠다 하는게 아니면 값을 받아야 한다
따라 컨트롤러 (주소안에) 필수로 있어야 한다.)

2. ObjectMapper는 Object 형식을 문자열로 변환(여기서는 JSON)으로 변환한다.
이를 편하게 관리하기 위해서 Map으로 관리한다.

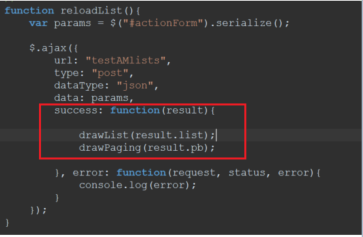
3. 변수 pb의 주 목적은 처음시작과 끝을 결정하는 것이다. 그리고 성공시 reloadList에서 받도록 한다.
result 라는 변수가 있어야 값을 받아온다. 변수가 지정이 안되면 그냥 함수만 실행되는 것이다.


4. List 목록 그리기 (Shift Alt A, " + + ") 이용하기

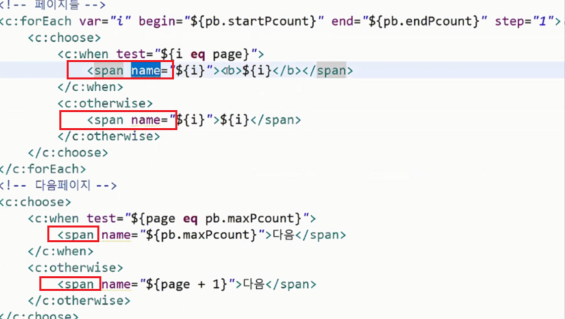
5. 페이지 그릴 때 사용하는 태그 확인(우리는 span과 name을 쓴다)

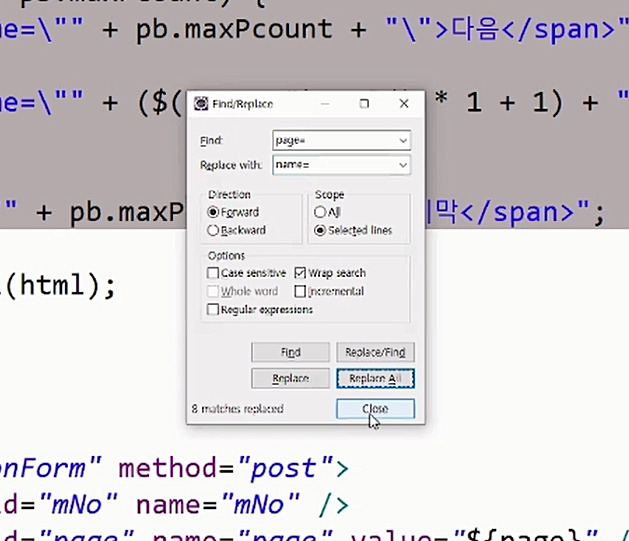
Ctrl F 로 전체 변경하기
div 를 span으로 변경, page= 을 name=으로 변경
(이건 html을 어떻게 그리느냐에 따라 달라지니 취향껏 마음껏 변경해서 알아서 사용할 것)


class =on 대신에 <b></b> 태그로 변경

6............. 웹 켜서 서버 오류나면..... clean 하고 다시실행해보자....!
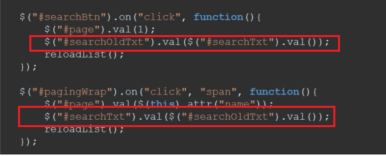
7. 검색 기록이 하나뿐인데 페이지 클릭시 다음으로 넘어가진다. 이를 해결해보자.

값을 저장하기위한 새 hidden이 필요하다.

검색을 새로 할때는 새로 입력받은 값을 입력받고
페이지를 이동할 때는 검색어가 달라도 기존 검색했었던 검색어로 페이지가 이동되도록 값을 보관한다.

혹시 주소 이동시에 검색어가 바뀌었을 경우를 대비해서
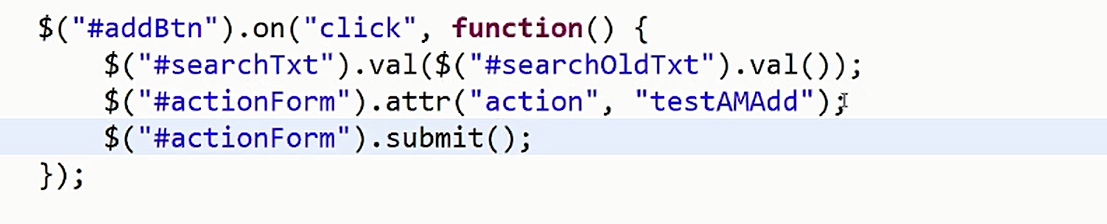
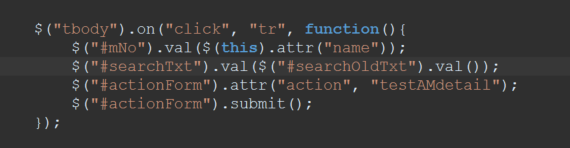
$("#searchTxt").val($("#searchOldTxt").val()); 를 함수에 추가한다.

(추가1)
검색어 변경 후 다른작업(상세보기로 갔다가 뒤로 오면) 기존 값으로 검색한 화면 그대로 나오게 하기 위해 추가.

컨트롤러에서 총 5개 만들면 게시판 만들 수 있다

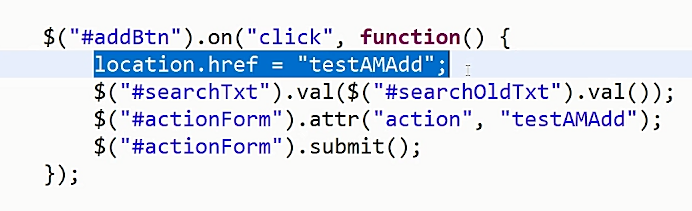
(추가2)
actionForm submit();과 location.href 를 동시에하게되면
간혹가다가 location이 먼저 동작할 수 있음으로 actionForm submit();만 적도록 하자. 둘다 적지 말자.

'개발관련 > 국비지원수업' 카테고리의 다른 글
| mav (0) | 2021.06.19 |
|---|---|
| 0525 controller, jsp경로,컨트롤러에서 값 받아오기 (0) | 2021.06.19 |
| 값 전송방식 get(주소?키=값&키=값) post(감춰진헤더정보 +주소) (0) | 2021.06.05 |
| jQuery, json 파일폴더 경로 (0) | 2021.06.05 |
| 0429 js 계산기 (0) | 2021.05.30 |



